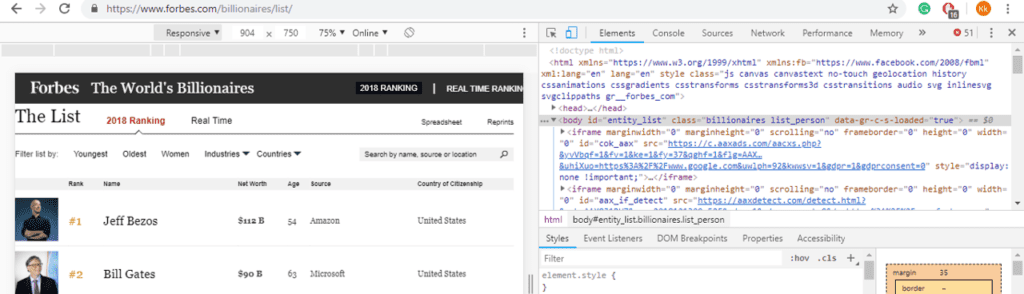
how i can use puppeteer get the chrome-devtools Network transferred and Finish · Issue #3548 · puppeteer/puppeteer · GitHub

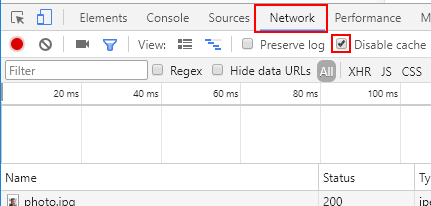
Chrome DevTools "disable cache": what does it actually do apart from nothing (for service worker scripts)? - Stack Overflow

Why does Chrome show 304 in Response Headers section but 200 in Status code? - Webmasters Stack Exchange

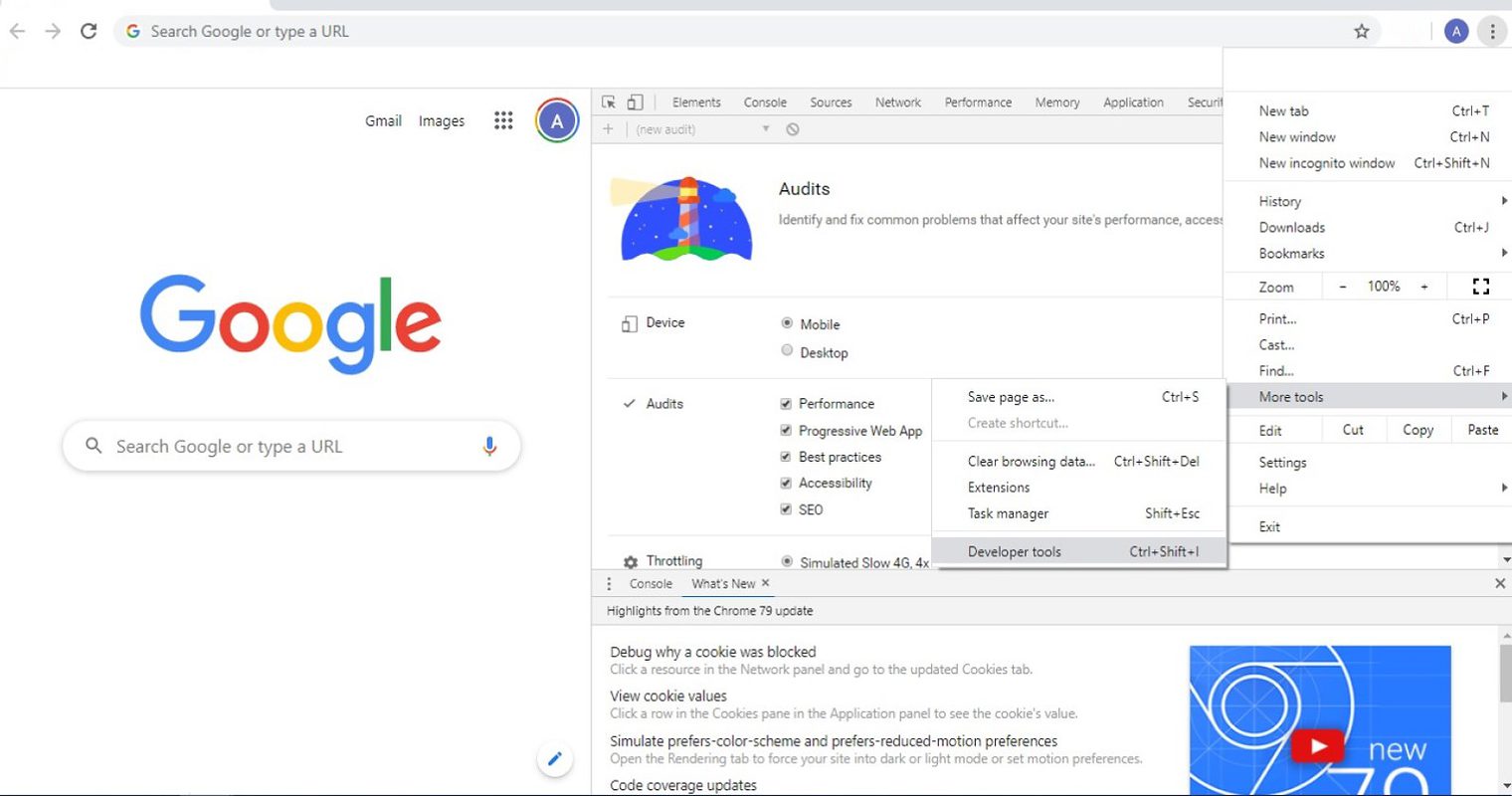
How to auto reload a tab in Chrome with a full clear cache : "clear site data" from dev tools - Super User